【講師ブログ】HTMLのルールについてご紹介

こんにちは。インストラクターのサビです。今回の【講師ブログ】は、HTMLのルールについてご紹介します。
WEB制作に必須、HTMLを学ぼう
HTMLとは、WEBサイトを作る基礎になるプログラム言語です。
HTMLはバージョンアップされます。(スマホのアプリが更新される感じです)そのたびにHTMLのルールが変更されるので、WEB業界に関わる人間は常に最新の情報を知る必要があります。
最近よく聞く、HTML5とは?
さて、そんなHTMLは2014年にHTML5というバージョンが発表されました。これまでのHTMLとHTML5の違いは色々ありますが、一番のポイントはシンプルになった!という点です。
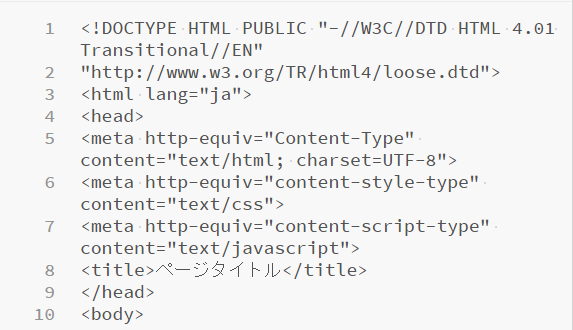
- 以前のHTMLの中身

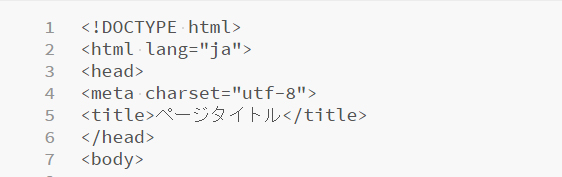
- HTML5の中身

どうでしょう?以前のHTMLと比べて、HTML5はすっきりした印象を受けますよね。
今までたくさん文字を書かないと作れなかったものが、HTML5では簡単に作れるようになりました。今、サイトを作ろうと思ったらHTML5で作るのが当たり前になっています。
HTMLのルールは誰が決めているの?
これらのルールを決めているのは「W3C(ダブリュースリーシー)」という団体です。そして実はあともう一つ、WEBに関わるお仕事をされる方なら知っておくべき団体があります。
WHATWG(ワットダブルジー)
もともとHTML5は「WHATWG」が主導になって作られたものです。
「W3C」 と共同でHTML5を作っていた時期もありましたが、方針の違いによりそれぞれが独自に仕様の策定を行うようになり、どちらの仕様に従うべきかWEB業界に混乱を招いていました。それが2019年に、今後は「WHATWG」が作ったHTMLだけが標準仕様になると決まったのです!
ノアの授業でも、この「WHATWG」に合わせて講座内容を変更しています。
もっと詳しく知りたい!
HTMLのルールについてもっと深く知りたい方は、「HTML」・「仕様」というキーワードでネット検索してみてください♪
また、これからWEBの勉強を考えている方でもっと詳しく話が聞きたいという人は、無料体験レッスンにお越しくださいね。
HTMLの授業はこちら
・HTML



